โดยมีภาพตัวอย่างมาด้วย
ผมจึงขอนำภาพดังกล่าวมาอธิบายถึงขั้นตอนการทำ
เพื่อเป็นกรณีศึกษาให้กับทุกๆคนด้วยครับ
จากภาพแรก คือภาพที่มีผู้สอบถามเข้ามาครับ
ว่าจะคลีนอย่างไรดี?
ซึ่งในภาพจะมีตัวหนังสือภาษาเกาหลีที่อ่านว่าอะไรก็ไม่รู้ ทับอยู่บนตัวโลโก้ Dragon Nest
ในกรณีนี้ ผมจึงเซิร์ชหาโลโก้จาก Google เพื่อจะนำมาทับตัวต้นฉบับ
แต่เนื่องจาก ไม่มีโลโก้ที่สีเหมือนกัน
ผมจึงเลือกใช้อันที่มีสีเรียบๆที่สุด
เพื่อความสะดวกในการนำมาปรับแก้ไขภายหลัง
จากนั้น เมื่อนำมาเปิดในโฟโต้ช็อป
ผมจะทำการตัดพื้นที่สีฟ้าออกไปให้โปร่งๆ
เพราะผมต้องการแค่ตัวโลโก้เพียงอย่างเดียว
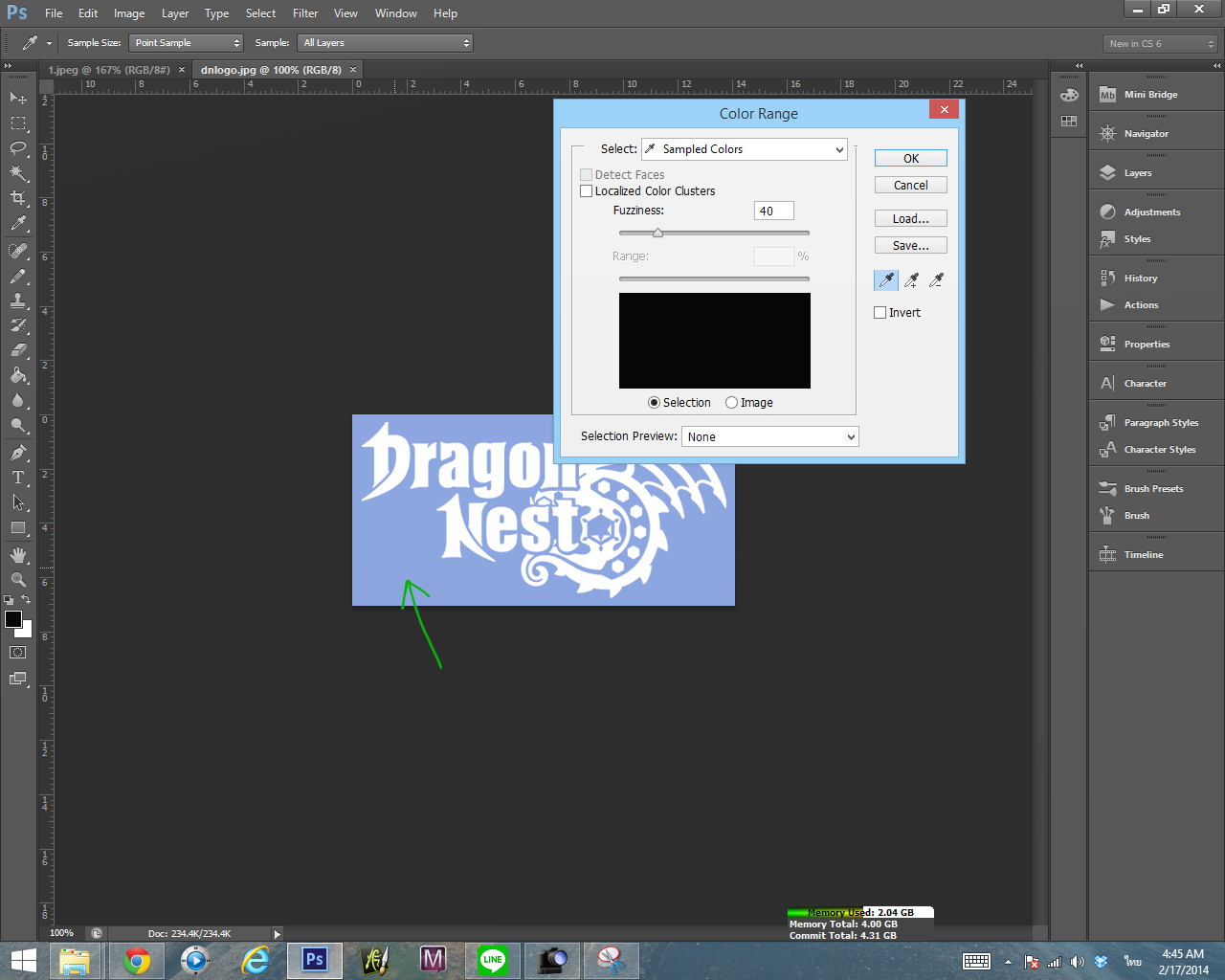
โดยใช้คำสั่ง
1. Select
2. Color Range...
จะปรากฎหน้าต่าง Color Range ขึ้นมา
ให้ทำการคลิ๊กบนสีที่เราต้องการตัดทิ้งออกไปครับ (ในที่นี้คือสีฟ้า)
แต่ต้องทำการปรับโหมดของสีให้เป็น Indexed Color ก่อนนะครับ
ไม่อย่างนั้น พอลบพื้นที่สีฟ้าออกไป จะโดนแทนที่ด้วยสี Background แทน
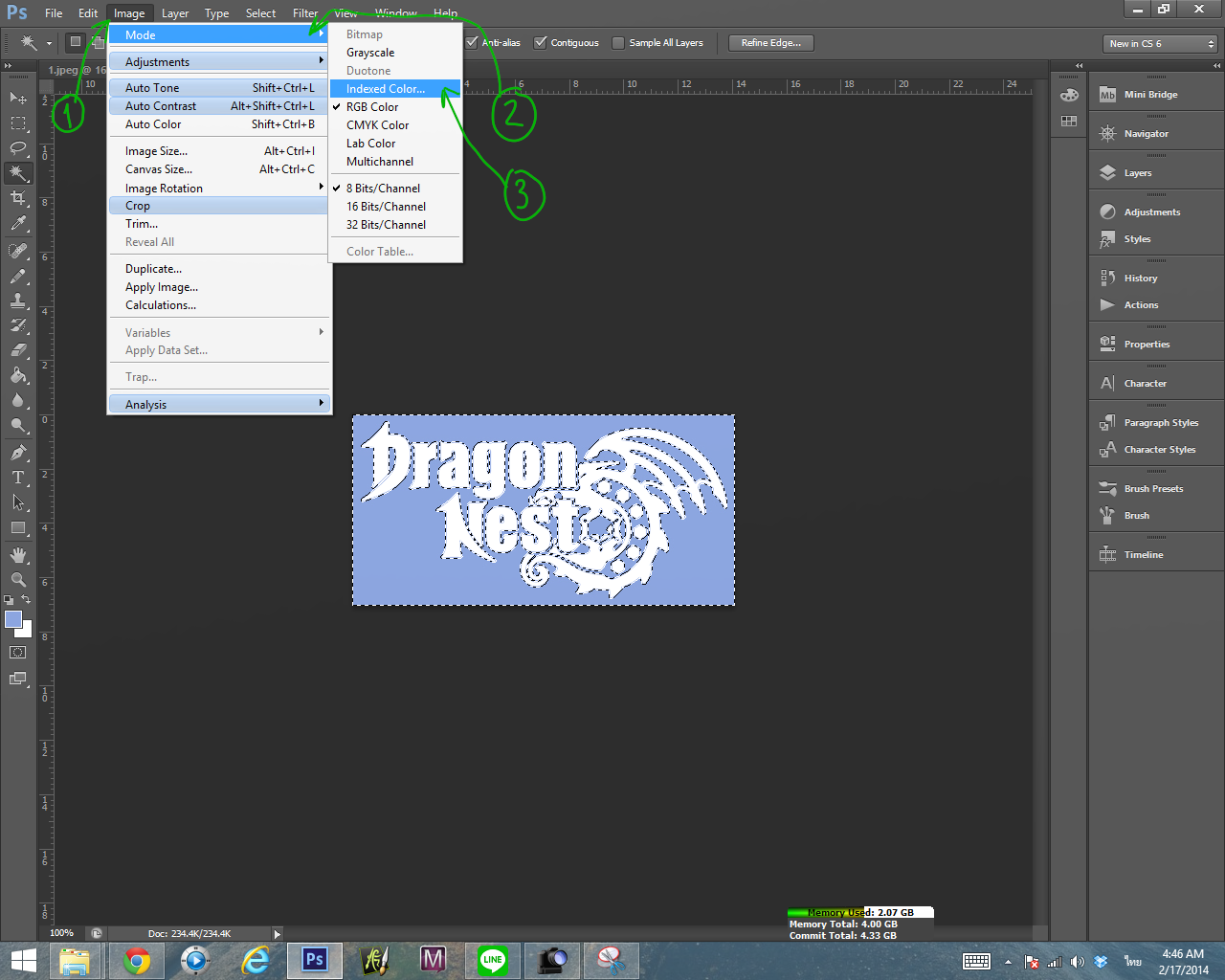
โดยขั้นตอนการเปลี่ยนสีให้เป็น Indexed Color ให้คลิกดังนี้
1. Image
2. Mode
3. Indexed Color...
เสร็จแล้วกดปุ่ม Delete เพื่อตัดพื้นที่สีฟ้าทิ้งไปได้เลยครับ
ต่อจากนั้น ผมจะทำตัวโลโก้ให้เป็นสีเหลืองเช่นเดียวกับในต้นฉบับ
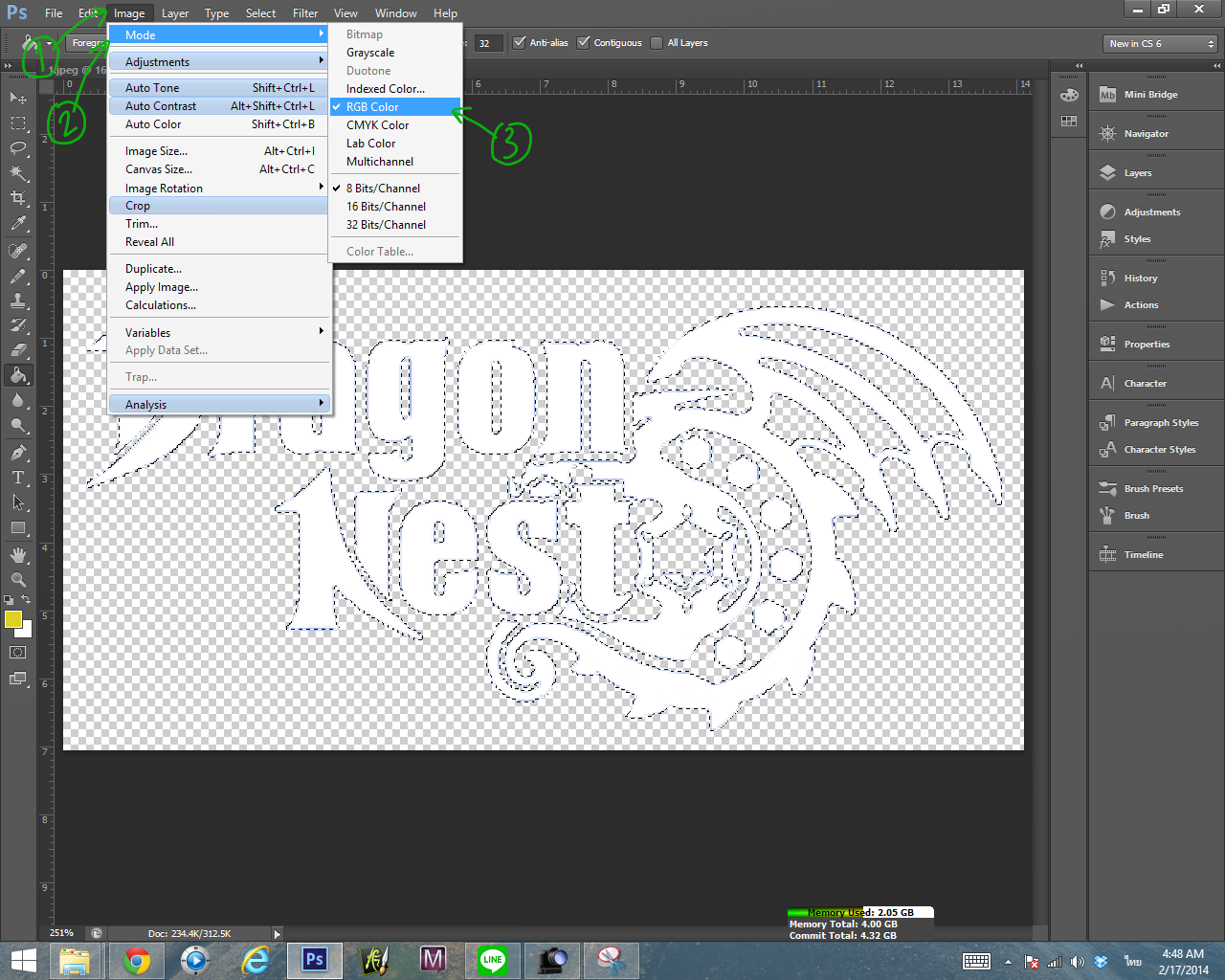
แต่ก่อนอื่น ต้องปรับค่าสีให้เป็น RGB ก่อนครับ ไม่อย่างนั้นสีที่ได้จะเพื้ยน และไม่ตรงตามจริง
โดยคลิกที่
1. Image
2. Mode
3. RGB Color
เสร็จแล้วก็ละเลงสีในตัวโลโก้ได้เลยครับ
(ทำ Selection ไว้ก่อนได้ง่ายๆ โดยกดปุ่ม Ctrl และคลิกตรงรูปย่อบนเลเยอร์ที่ต้องการ)
โดยสีเหลืองที่ว่านี้ เราสามารถดึงมาจากภาพต้นฉบับก็ได้ครับ เพื่อความแนบเนียน
เมื่อเสร็จแล้วก็ก๊อปปี้ตัวโลโก้มาใส่ทับในงานต้นฉบับ
แต่เนื่องจากตัวโลโก้จะต้องมีขอบสีดำด้วย
จึงทำได้ง่ายๆโดย
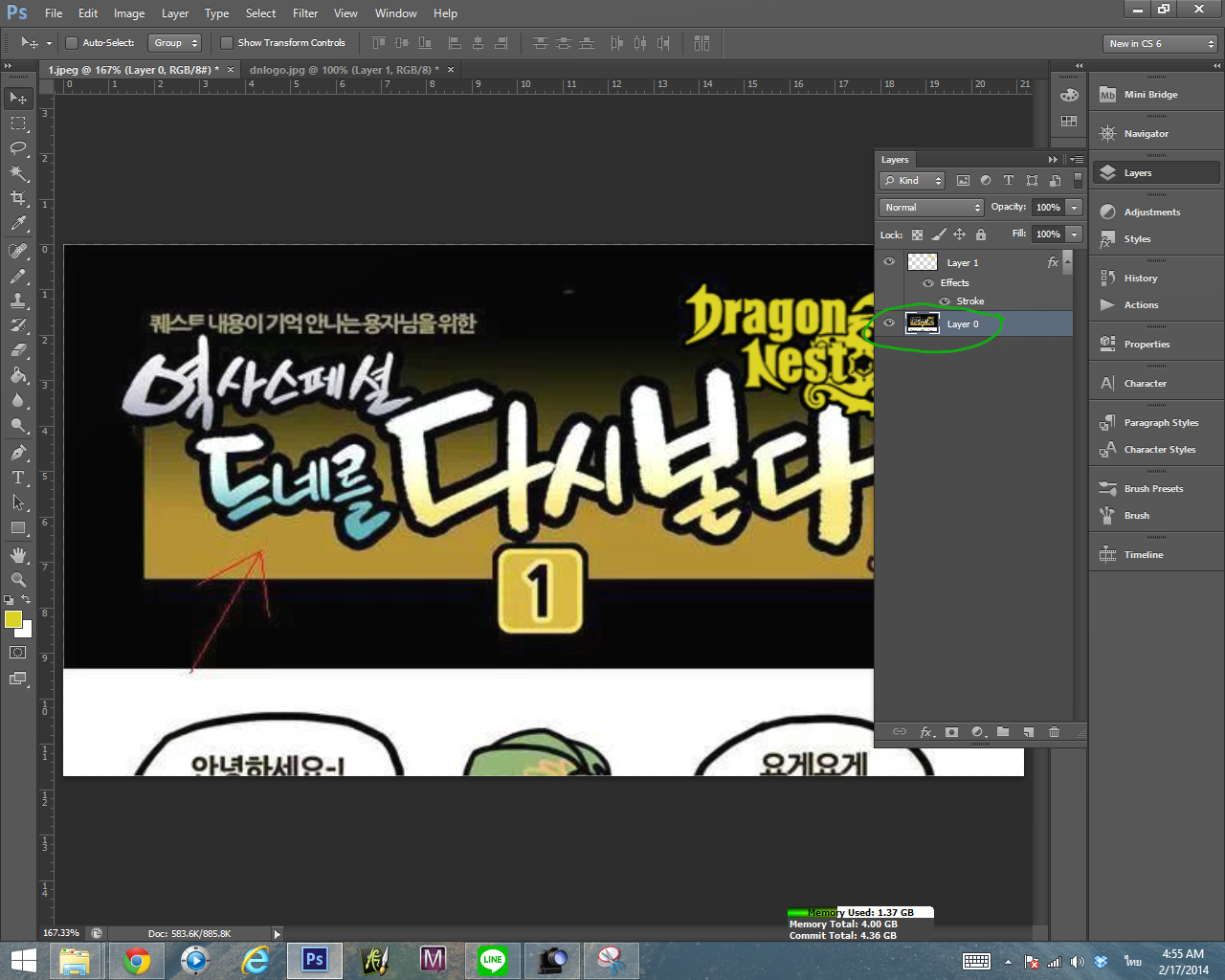
1. คลิกขวาบนเลเยอร์โลโก้
2. คลิกคำสั่ง Bending Options...
(หรือ Double Click บนตัว Layer เลยก็ได้เช่นกันครับ)
เสร็จแล้วให้คลิกเลือก Stroke เพื่อทำเส้นรอบโลโก้
โดยเลือกใช้สีดำ ในขนาดประมาณ 3 pixel
เมื่อได้เส้นขอบดำรอบตัวโลโก้ตามต้องการแล้ว
ให้คลิกเลือกเลเยอร์ของตัวต้นฉบับ เพื่อกลับมาแก้ไขในส่วนของพื้นหลังกันต่อครับ
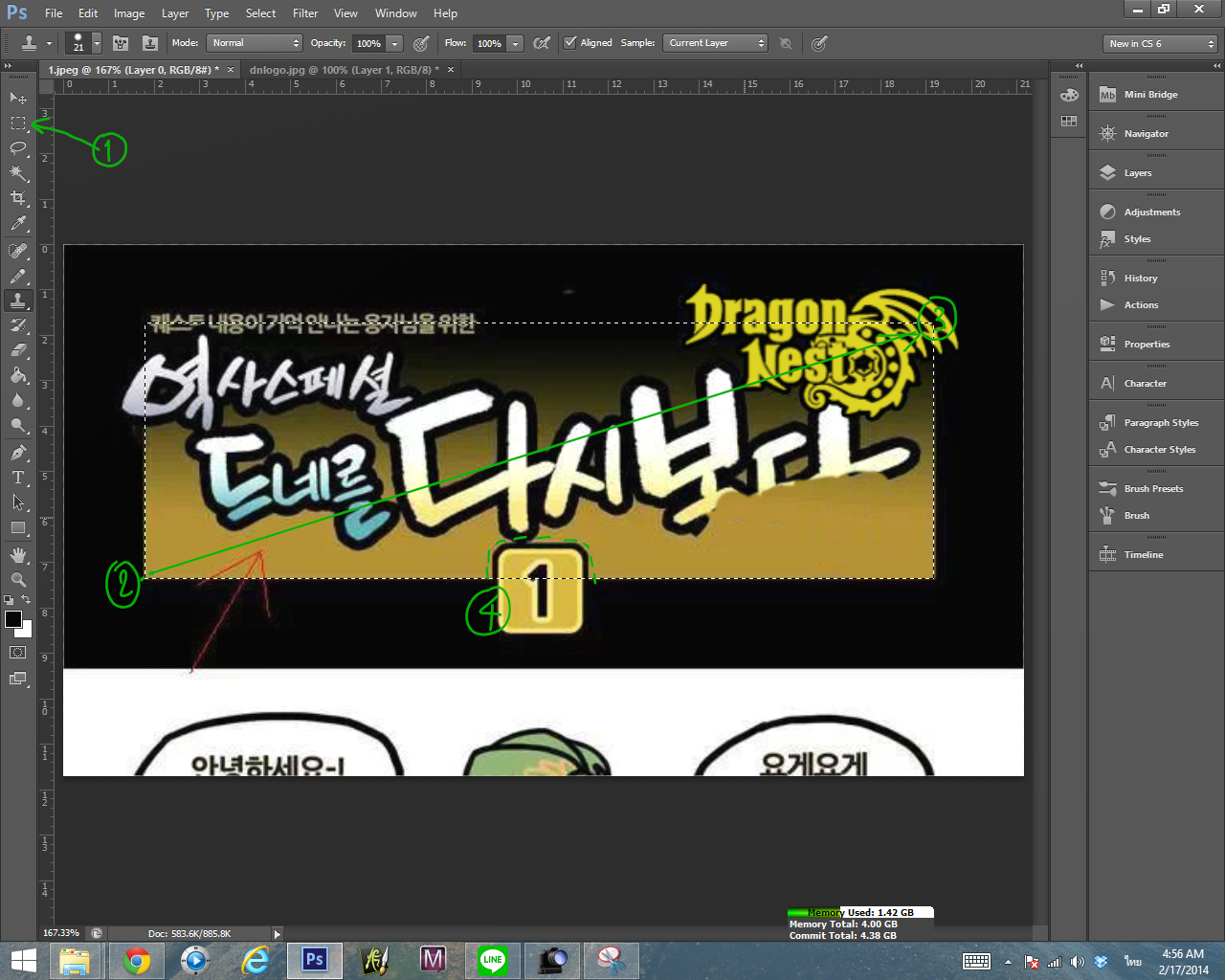
ในที่นี้ผมจะทำกรอบ Selection ก่อน โดยใช้คำสั่ง
1. Rectangular Marquee Tool
2. กำหนดจุดเริ่ม โดยคลิกลากไปจนถึงจุดที่ 3
จากนั้นตกแต่ง Selection ในส่วนที่ 4 ออกไป
(จากภาพ ทีแรกผมลองใช้ Clone Stamp ไปหน่อยนึงแล้ว แต่ไม่ค่อยเวิร์คครับ) ^^"
ดังนั้นผมจึงหันมาใช้
1. Gradient Tool
2. คลิกตัวเลือกนี้เพื่อเป็นการไล่สีจาก Background - Foreground
จากนั้นเลือกสี Background และ Foreground จากตำแหน่งที่อยู่สุดปลายของสีทั้งสองด้านครับ (ตามรูป)
แล้วให้ทำการไล่สีได้เลย
(ถ้าหากลองไล่ดูแล้วยังไม่ได้สีที่น่าพอใจ ให้ทำการ Undo แล้วไล่สีใหม่ จนกว่าจะถูกใจครับ)
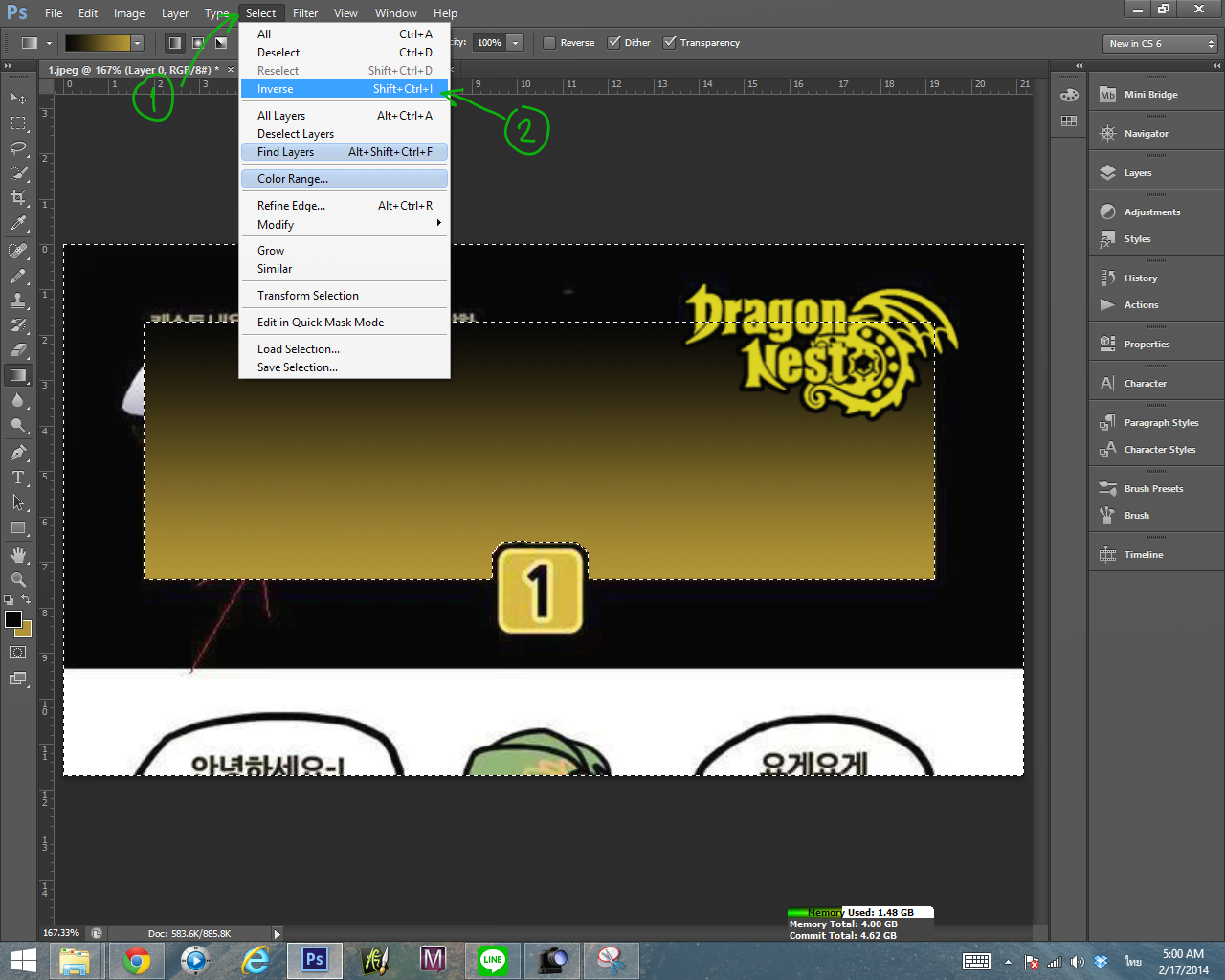
ต่อไปผมจะตกแต่งส่วนเกินด้านนอก
โดยใช้คำสั่ง
1. Select
2. Inverse
(ปุ่มลัดคือ Shift+Ctrl+I)
เพื่อกลับพื้นที่ Selection ให้ไปอยู่ด้านนอกแทน
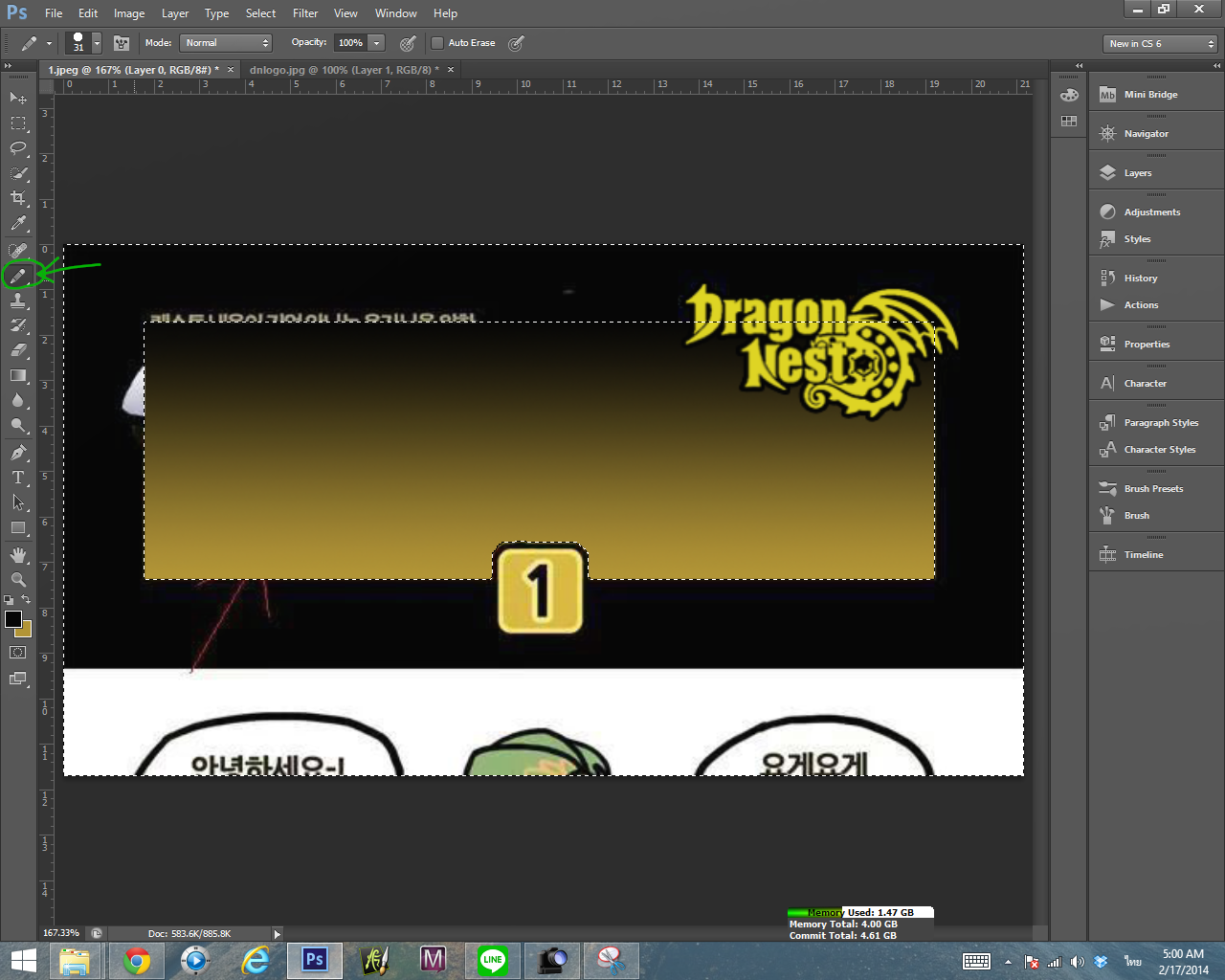
จากนั้นผมจะใช้ Pencil Tool ในการระบายสีดำทับส่วนเกินบริเวณรอบนอกครับ
ว่าแล้วก็เริ่มบรรเลงบริเวณพื้นที่รอบนอกให้ดำขลับเป็นเงางามได้เลยครับ
ซึ่งก็จะได้งานคลีนที่สมบูรณ์แบบออกมาประมาณนี้
ป.ล. แนะนำว่าตอนเซฟ ให้เก็บตัวต้นฉบับไว้อีกอันนึงด้วยนะครับ
เผื่อจะได้นำสีจากตัวอักษรของภาพต้นฉบับมาใช้กับตัวอักษรภาษาไทยที่เราจะลงต่อไป
แต่เนื่องจาก ไม่มีโลโก้ที่สีเหมือนกัน
ผมจึงเลือกใช้อันที่มีสีเรียบๆที่สุด
เพื่อความสะดวกในการนำมาปรับแก้ไขภายหลัง
จากนั้น เมื่อนำมาเปิดในโฟโต้ช็อป
ผมจะทำการตัดพื้นที่สีฟ้าออกไปให้โปร่งๆ
เพราะผมต้องการแค่ตัวโลโก้เพียงอย่างเดียว
โดยใช้คำสั่ง
1. Select
2. Color Range...
จะปรากฎหน้าต่าง Color Range ขึ้นมา
ให้ทำการคลิ๊กบนสีที่เราต้องการตัดทิ้งออกไปครับ (ในที่นี้คือสีฟ้า)
แต่ต้องทำการปรับโหมดของสีให้เป็น Indexed Color ก่อนนะครับ
ไม่อย่างนั้น พอลบพื้นที่สีฟ้าออกไป จะโดนแทนที่ด้วยสี Background แทน
โดยขั้นตอนการเปลี่ยนสีให้เป็น Indexed Color ให้คลิกดังนี้
1. Image
2. Mode
3. Indexed Color...
เสร็จแล้วกดปุ่ม Delete เพื่อตัดพื้นที่สีฟ้าทิ้งไปได้เลยครับ
ต่อจากนั้น ผมจะทำตัวโลโก้ให้เป็นสีเหลืองเช่นเดียวกับในต้นฉบับ
แต่ก่อนอื่น ต้องปรับค่าสีให้เป็น RGB ก่อนครับ ไม่อย่างนั้นสีที่ได้จะเพื้ยน และไม่ตรงตามจริง
โดยคลิกที่
1. Image
2. Mode
3. RGB Color
เสร็จแล้วก็ละเลงสีในตัวโลโก้ได้เลยครับ
(ทำ Selection ไว้ก่อนได้ง่ายๆ โดยกดปุ่ม Ctrl และคลิกตรงรูปย่อบนเลเยอร์ที่ต้องการ)
โดยสีเหลืองที่ว่านี้ เราสามารถดึงมาจากภาพต้นฉบับก็ได้ครับ เพื่อความแนบเนียน
เมื่อเสร็จแล้วก็ก๊อปปี้ตัวโลโก้มาใส่ทับในงานต้นฉบับ
แต่เนื่องจากตัวโลโก้จะต้องมีขอบสีดำด้วย
จึงทำได้ง่ายๆโดย
1. คลิกขวาบนเลเยอร์โลโก้
2. คลิกคำสั่ง Bending Options...
(หรือ Double Click บนตัว Layer เลยก็ได้เช่นกันครับ)
เสร็จแล้วให้คลิกเลือก Stroke เพื่อทำเส้นรอบโลโก้
โดยเลือกใช้สีดำ ในขนาดประมาณ 3 pixel
เมื่อได้เส้นขอบดำรอบตัวโลโก้ตามต้องการแล้ว
ให้คลิกเลือกเลเยอร์ของตัวต้นฉบับ เพื่อกลับมาแก้ไขในส่วนของพื้นหลังกันต่อครับ
ในที่นี้ผมจะทำกรอบ Selection ก่อน โดยใช้คำสั่ง
1. Rectangular Marquee Tool
2. กำหนดจุดเริ่ม โดยคลิกลากไปจนถึงจุดที่ 3
จากนั้นตกแต่ง Selection ในส่วนที่ 4 ออกไป
(จากภาพ ทีแรกผมลองใช้ Clone Stamp ไปหน่อยนึงแล้ว แต่ไม่ค่อยเวิร์คครับ) ^^"
ดังนั้นผมจึงหันมาใช้
1. Gradient Tool
2. คลิกตัวเลือกนี้เพื่อเป็นการไล่สีจาก Background - Foreground
จากนั้นเลือกสี Background และ Foreground จากตำแหน่งที่อยู่สุดปลายของสีทั้งสองด้านครับ (ตามรูป)
แล้วให้ทำการไล่สีได้เลย
(ถ้าหากลองไล่ดูแล้วยังไม่ได้สีที่น่าพอใจ ให้ทำการ Undo แล้วไล่สีใหม่ จนกว่าจะถูกใจครับ)
ต่อไปผมจะตกแต่งส่วนเกินด้านนอก
โดยใช้คำสั่ง
1. Select
2. Inverse
(ปุ่มลัดคือ Shift+Ctrl+I)
เพื่อกลับพื้นที่ Selection ให้ไปอยู่ด้านนอกแทน
จากนั้นผมจะใช้ Pencil Tool ในการระบายสีดำทับส่วนเกินบริเวณรอบนอกครับ
ว่าแล้วก็เริ่มบรรเลงบริเวณพื้นที่รอบนอกให้ดำขลับเป็นเงางามได้เลยครับ
ซึ่งก็จะได้งานคลีนที่สมบูรณ์แบบออกมาประมาณนี้
ป.ล. แนะนำว่าตอนเซฟ ให้เก็บตัวต้นฉบับไว้อีกอันนึงด้วยนะครับ
เผื่อจะได้นำสีจากตัวอักษรของภาพต้นฉบับมาใช้กับตัวอักษรภาษาไทยที่เราจะลงต่อไป